Cytron Technologies
Giờ làm việc: 8:00 - 17:00
Thứ 2 - Thứ 6 (trừ ngày lễ)
Hotline 0362917357

Phần cưng

Khi thực hiện một dự án IoT, chắc chắn bạn muốn có dữ liệu đồ họa của cảm biến và quan sát mẫu dữ liệu được thu thập. Trong nền tảng The Things Stack, chúng ta chỉ có thể xem cập nhật dữ liệu trực tiếp nhưng dữ liệu sẽ không tồn tại lâu. Ngay cả khi bạn làm mới trình duyệt, dữ liệu trực tiếp có thể bị biến mất.
Hướng dẫn này tập trung vào cách hiển thị dữ liệu từ thiết bị node tới nền tảng giám sát ThingSpeak IoT. Phần quan trọng nhất là bạn phải có cổng chức năng gần đó và tài khoản TTN đã được thiết lập. Nếu bạn mới bắt đầu khám phá thế giới LoRa, vui lòng tham khảo hai hướng dẫn này về cách tạo tài khoản TTN và thiết lập cổng của riêng bạn.

Gắn Shield-LoRa-RFM vào bo mạch Arduino UNO. Tôi đang sử dụng CT-Uno của Cytron Technologies. Sau đó, kết nối cảm biến DHT22 ở cổng giữa (chân kỹ thuật số) của tấm chắn. Kết nối Chân 8 của tấm chắn LoRa với chân DAT của cảm biến DHT22 .
LUÔN LUÔN nhớ kết nối ăng-ten với Shield-LoRa-RFM trước khi cấp nguồn cho bo mạch Arduino.
Đảm bảo rằng cổng LoRa hoạt động ở khu vực của bạn và LoRa node có thể gửi tin đến cổng. Bạn có thể xây dựng cổng của riêng bạn hoặc sử dụng bất kì cổng có ẵn nao từ bản đồ này. Tham khảo phần hướng dẫn nếu bạn muốn xây dựng cổng cho riêng mình.

Cài đặt nguồn Arduino IDE mới nhất tại đây.
Cài đặt thư viện MCCI LoRaWAN LMIC.

Cài đặt thư viện Adafruit Unified Sensor.

Cài đặt thư viện DHT sensor.

Cấu hình Thư Viện MCCI LoRaWAN LMIC theo tình trạng của bạn.
Chỉnh tệp lmic_project_config.h. Tệp này có thể được tìm ở:
…/libraries/MCCI_LoRaWAN_LMIC_library/project_config

Mình đã thực hiện những thay đổi sau với tệp MY lmic_project_config.h file.
Thực hiện các thay đổi theo tình trạng của bạn bằng cách bỏ ghi chú khu vực liên quan của bạn.

Tạo tài khoản trên The Things Stack Community Edition (TTS CE).
Đăng nhập vào Things Stack Community Edition.
Đảm bảo rằng bạn chọn cụm (Europe, North America, Australia) gần khu vực của bạn.

Thêm ứng dụng. Ví dụ:
Ứng dụng ID: ứng dụng mới (phải duy nhất)
Tên ứng dụng: ứng dụng mới (có thể đặt bất cứ gì)

Sau đó, đăng ký thiết bị cuối (chọn thủ công):
Lưu ý: Tại sao sử dụng MAC V1.0.2?
Bởi vì Thư viện MCCI LoRaWAN LMIC mới chỉ được thử nghiệm với mạng LoRaWAN 1.0.2 / 1.0.3.

Mô-đun thu phát HopeRF RFM95 LoRa không tích hợp sẵn DevEUI hoặc AppEUI. Trong trường hợp này, bạn nên để bảng điều khiển TTSCE tạo DevEUI hoặc AppEUI bắt buộc. Dưới đây là một ví dụ về AppEUI, DevEUI và AppKey được tạo trong bảng điều khiển TTSCE.

AppEUI, DevEUI và AppKey được sử dụng trong bản phác thảo Arduino. Trong bản phác thảo Arduino này, DevEUI hoặc AppEUI phải được chuyển đổi thành một mảng 16 byte theo thứ tự LSB. AppKey phải được chuyển đổi thành một mảng 32 byte theo thứ tự MSB. Tôi đã tìm thấy một công cụ trực tuyến chuyển đổi các giá trị này thành mảng byte theo đúng thứ tự của nó (LSB / MSB). Vui lòng sử dụng công cụ trực tuyến này để tránh bất kỳ sơ suất nào.

Mở Arduino IDE. Sao chép va dán mã code tại đây. Sau đó bạn cần làm một vài điều để điều chỉnh mã code.
Từ công cụ trực tuyến, sao chép DevEUI, AppEUI và AppKey bạn phải chuyển đổi và dán vào bản phác thảo

Đối với phần này, bạn có thể kiểm tra lại bằng cách kiểm tra trên chính bảng chắn để tìm ánh xạ pin chính xác. Đây là ánh xạ pin cho bo mạch Cytron Shield-LoRa-RFM.
// Pin mapping
const lmic_pinmap lmic_pins = {
.nss = 10,
.rxtx = LMIC_UNUSED_PIN,
.rst = 7,
.dio = {2, 5, 6},
};

Trong bản phác thảo này, dữ liệu nhiệt độ và độ ẩm sẽ được truyền sau mỗi 60 giây.
Xem các biến TX_INTERVAL. Bạn có thể thay đổi các giá trị khác để tăng / giảm khoảng thời gian truyền nếu muốn.

Kiểm tra xem bạn có đang sử dụng đúng chân cắm cho cảm biến DHT của mình không. Trong trường hợp của tôi, tôi đang sử dụng chân số 8 trên bảng CT Uno..
Sau đó, xác định loại thiết bị làm ướt cảm biến DHT của bạn, đó là DHT11 hoặc DHT22..

Kết nối bo mạch Arduino với máy tính bằng sử dụng dây cáp USB.
Trong Arduino IDE, chọn menu Tools > Board và chọn: Arduino Uno. Sau đó chọ nmenu Tools > Port: cổng của bạn.

Biên dịch bản phác thảo ttsce-otaa-helloworld. Bạn sẽ không thấy bất kỳ lỗi nào (nhưng có cảnh báo).
Tải bản phác thảo ttsce-otaa-helloworld lên bảng Arduino. Bạn sẽ không thấy bất kỳ lỗi nào

In The Things Stack Community Edition console, the temperature and humidty data (in hex) is received every 60 seconds.
If you want to convert the payload into a readable text:
Copy and paste the decode uplink payload formatter in the textbox.
On the bottom of the page press the “Save changes” button.

Finally, if both your node and gateway functioning well, you should see the number of sent uplinks and received downlinks updated each minute with the humidity and temperature values displayed in the live data.

The data received in The Things Stack Community Edition console cannot be stored. So we need another IoT monitoring platform to store the data and organize it in a nice way. In this tutorial, I will be using the ThingSpeak to display the humidity and temperature data in graphical forms.
First, you need to create an account for the ThingSpeak. To access your organization’s MATLAB license, use your school or work email. Fill in the required informations and create an account.

In the ThingSpeak menu, go to Channel > My Channel > New Channel to create a channel for the LoRaWAN network.

Fill in the name and description of your channel. It can be anything that you like.
Check the tickbox for Field 2 since we want to display two types of data. Rename both of the fields, Humidity for Field 1 and Temperature for Field 2.
Then click Save Channel at the bottom of the page.

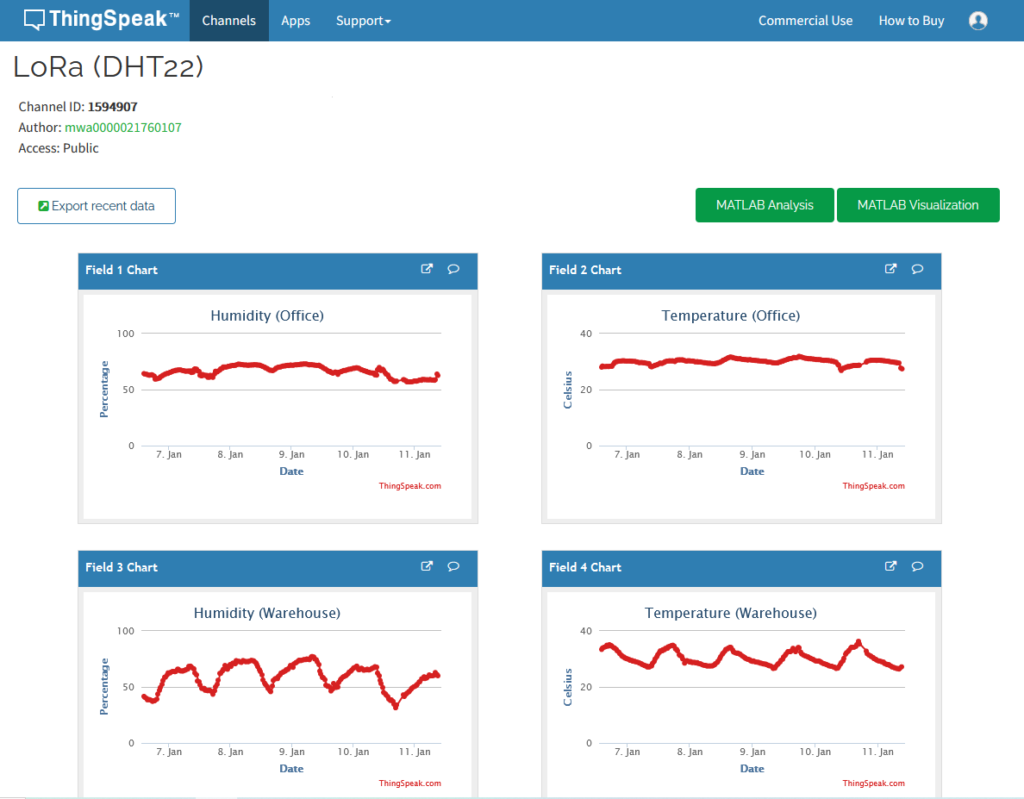
You had successfully created a channel for your LoRaWAN network and you will see something like this.

Go back to The Things Stack console. We need to edit some parts of the payload formatter so that the data send to The Things Stack can be transmit to the ThingSpeak too.
But first you need to create a webhooks that connect The Things Stack to the IoT monitoring platform (ThingSpeak).

Fill in the Webhook ID. It can be anything that you like.
You must go back to the ThingSpeak website to find both Channel ID and Write API Key.

The channel ID can be found at the main page of your channel.

Then go to API Keys menu and copy the Write API Key.

Fill in all the required informations and click Create thingspeak webhook.

For the last step, we need to modify the payload formatter.
Change data.humidity = humidity/100; line to data.field1 = humidity/100; since we will be using Field 1 in the ThingSpeak to display humidity data.
Then, change data.temperature = temperature/100; line to data.field2 = temperature/100; since we will be using Field 2 in the ThingSpeak to display temperature data.

Click Save changes.
Done with all the setup for both The Things Stack and ThingSpeak websites. Once the data has been transmitted to The Things Stack live data, you should see the data in the ThingSpeak website too.
This is the example results of my IoT project that display the temperature and humidity data from DHT22 sensor.

I open this IoT project to a public channel. You can visit to my ThingSpeak channel to observe the live data here.
The tutorial ends here but you can continue your journey in IoT world by exploring and try making great projects by yourself. The ThingSpeak is such a great IoT platform where you can do many great stuffs with the features provided such as MATLAB Anaysis, MATLAB Visualizations, ThingTweet, TimeControl, React, ThingHTTP and of course you must try to explore it by yourself 🙂
References